ShipShape
Health care workers in developing countries take on supply chain roles as well without any formal education in the subject. ShipShape is a game that teaches the basics of Supply Chain to people with little or no experience in the field.
Client: Arizona State University
Team: 7 person interdisciplinary team, including a design team of 3, developers, supply chain students.
My role: I've been a part of the from the inception of the idea and have contributed to converting paper prototypes into a digital simulation, testing these simulations and the visual design.
Current phase: Design and Development
Tools used: Figma, Flinto
Market Research
Similar Products (Also the inspiration for this idea!) - The Beer Game, The Coffee Trade Game.
What were they lacking?
-
They directly jump into the entire system with all its complex components.
-
They are difficult to understand, and usually, need a facilitator/rule reference to play.
-
They are optimized for web - with a lot of information it made sense to show it on web, but in Ghana, not everyone has a laptop, but it was found that they have access to mobile phones. In fact, there are more phones than people! (119% Mobile Penetration rate)
What did we learn from this?
-
Start small - with one component and then learn how they fit together
-
Reduce the need for instructions wherever possible and always have access to instructions, formulae and parameters.
-
Optimize for mobile to increase accessibility
Studying and Testing Paper Prototypes
ASU’s Supply Chain Professor created these initial paper prototypes of the games through which his idea and concepts of the game were communicated to the designers.
The paper prototypes were used for initial user testing qualitative factors like -
-
How much instructions/information to give beforehand
-
Which situations/rewards make sense and how much the users care about them


User Testing


Test Audience:
We tested the mockups mostly with Ghanian students as Ghana is the location for the first Beta release. Other simple testing was done with whomever we could find that didn't have any experience in Supply Chain.
Some of the things we were able to figure out through these sessions were:
-
Ensuring the language of the instructions were simple and correctly understood
-
Ensuring that level difficulty is set correctly
-
The fun factor of the game - making note of boring aspects of the game
-
Measuring how much the players learnt from the game
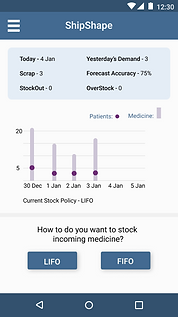
Observation 1
This is a game where most of the play is on this one screen. I observed this during the testing session:
-
The players were unaware of how many pill bottles went into the daily slot.
-
The front and back labels were getting lost amongst the instructions.
-
The action of the button was unclear.

Before

More emphasis was added to the 'front' and 'back' labels as it was difficult to spot them
Placeholders
added to show how many slots were there each day.
Button text was
changed to be more clear
After
Observation 2
Users would ask before starting the game - "Can we go back to the instructions?"
Or they would just ask us testers for clarifications before starting.
Instead of users going back and leaving the game context, we condensed the instructions in a way that can be presented to them as continue to play.

Before

On-screen condensed
instructions
After
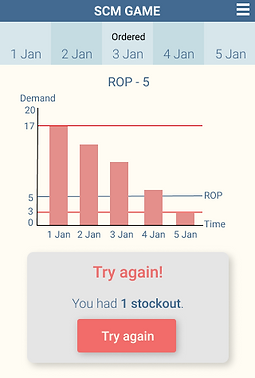
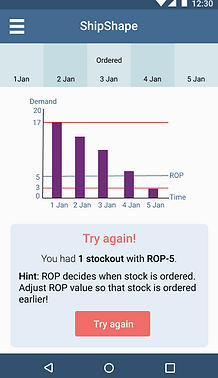
Observation 3
About 40% of the users were able to identify as they approached the end of the level if they were failing the level and why they were failing. We asked the other 60% if they knew why they failed, and what they would change the next time. A lot of them revealed that they did not know.
We decided to add post-game hints to give the users more direction.

Before

Post-level
hints
After
Evaluation Metrics
After the initial user testing sessions, we learnt that we needed a more structured way to evaluate the prototypes. With some research on other existing frameworks to evaluate games and combining that information, we found the following metrics which we can use in the next user testing session.

Future Steps
Next steps for this project are:
-
Finding a standard to use to measure how much users have learnt from the game.
-
Designing levels to teach more complicated formulae.
-
Continue user testing in universities in Ghana
Mockups
The app is not yet available on the app store but here's what some of the mockups look like!